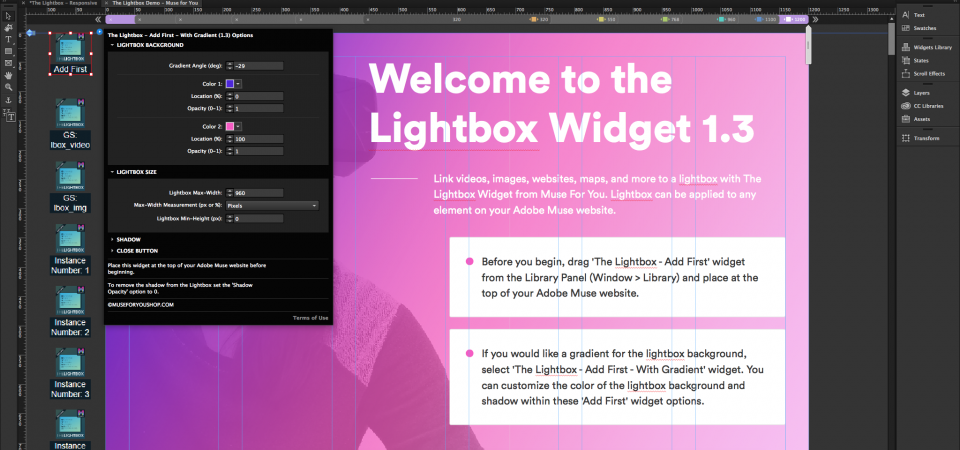
The Lightbox
Link videos, images, websites, maps, and more to a Lightbox with The Lightbox Widget.
Responsive-Ready
The widget works across all breakpoints and can be set to responsive width, responsive width and height, and stretch to browser width.
Multi-Browser Support
Google Chrome
Mozilla Firefox
Safari
Opera
Microsoft Edge
Internet Explorer IE 11+
Version 1.3
Last updated on 02.23.2018