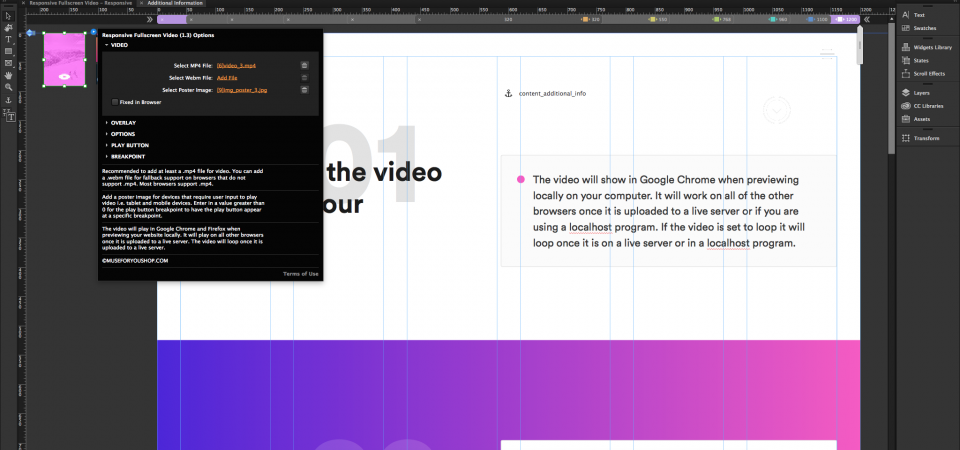
Responsive Fullscreen Video
Add a responsive fullscreen background video to your Adobe Muse website.
Responsive-Ready
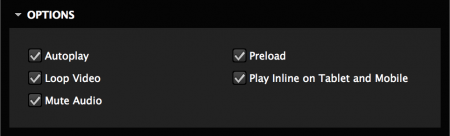
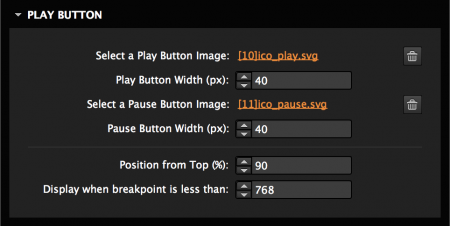
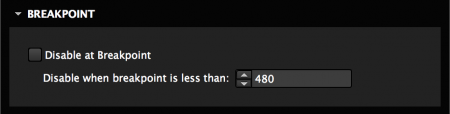
Video responds to the browser width. Video does not play automatically on tablet and mobile devices, and will be replaced by a poster image on those devices. You can add a play button for those devices so the user has the option to play the video on tablet and mobile devices.
Multi-Browser Support
Google Chrome
Mozilla Firefox
Safari
Opera
Microsoft Edge
Internet Explorer IE 11+
Version 1.3
Last updated on 02.18.2018