Crosshair Text Reveal Hover Box
Add a unique hover effect over your images with the Crosshair Text Reveal Hover Box Widget.
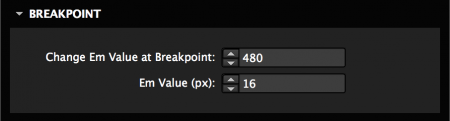
Responsive-Ready
The widget works across all breakpoints and can be set to responsive width, responsive width and height, and stretch to browser width.
Multi-Browser Support
Google Chrome
Mozilla Firefox
Safari
Opera
Microsoft Edge
Internet Explorer IE 11+