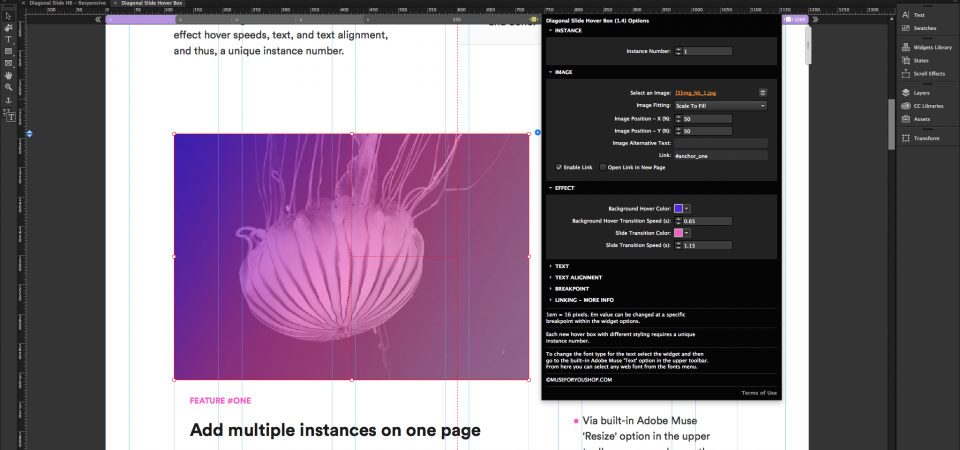
Diagonal Slide Hover Box
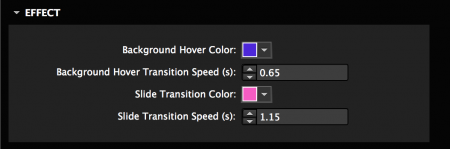
Add a unique hover effect over your images with the Diagonal Slide Hover Box Widget.
Responsive-Ready
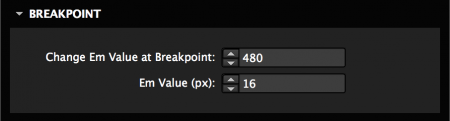
The widget works across all breakpoints and can be set to responsive width, responsive width and height, and stretch to browser width.
Multi-Browser Support
Google Chrome
Mozilla Firefox
Safari
Opera
Microsoft Edge
Internet Explorer IE 11+
Version 1.3
Last updated on 12.06.2017