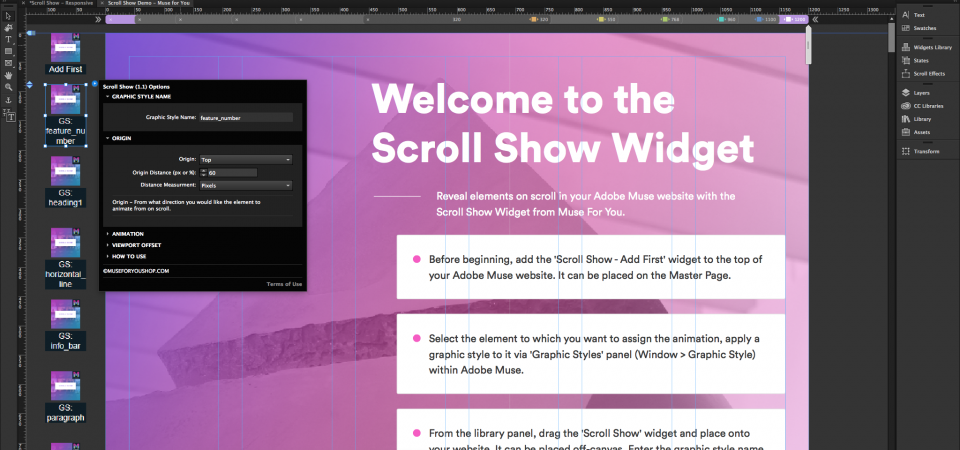
Scroll Show
Reveal elements on scroll in your Adobe Muse website with the Scroll Show Widget.
Responsive-Ready
Animations are set to work across all breakpoints, and can be disabled at a specific breakpoint.
Multi-Browser Support
Google Chrome
Mozilla Firefox
Safari
Opera
Microsoft Edge
Internet Explorer IE 11+
Version 1.1
Last updated on 02.15.1018