Scroll to Top
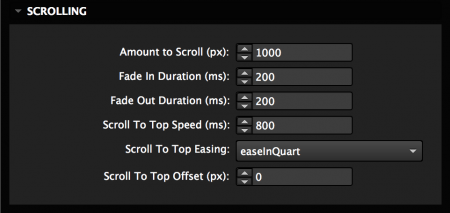
Reveal a scroll to top button after scrolling a certain amount.
Responsive-Ready
The widget works across all breakpoints and can be set to responsive width, responsive width and height, and stretch to browser width.
Multi-Browser Support
Google Chrome
Mozilla Firefox
Safari
Opera
Microsoft Edge
Internet Explorer IE 11+
Version 1.2
Last updated on 12.26.2017